Codeship is one of a very cool Continuous Integration (CI) platform. It comes with pre-installed various programming languages, frameworks and dependencies.
With a simple, yet powerful web UI and UX design, it makes us easy to get started in just a few minutes.
Codeship allows developers to connect to different repositories such as Github, Gitlab and Bitbucket. On top of that, we can setup our testing environment and deployment targets. Whenever the code is pushed to the repository, then Codeship gets triggered and run our test. There is an API of the build status in which we can put it in somewhere like the README of our project. We can either enable or disable the build notification on our own.
Codeship Basic is free!! Register for a free account, then we are ready to ship our code so that we can sleep well at night.
Getting started

Assume that we are already signed in. On the top navigation bar, click on Projects, you will as the screenshot above, layout might be changed due to current date.
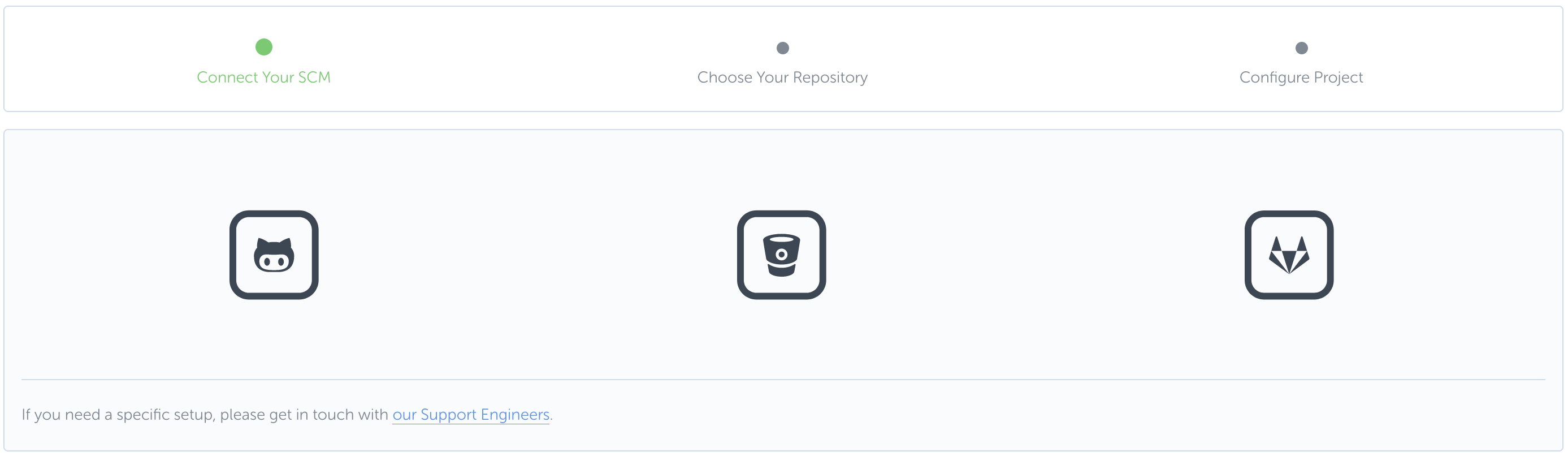
By clicking on New Project, you will be asked to choose which repository you want to connect to.

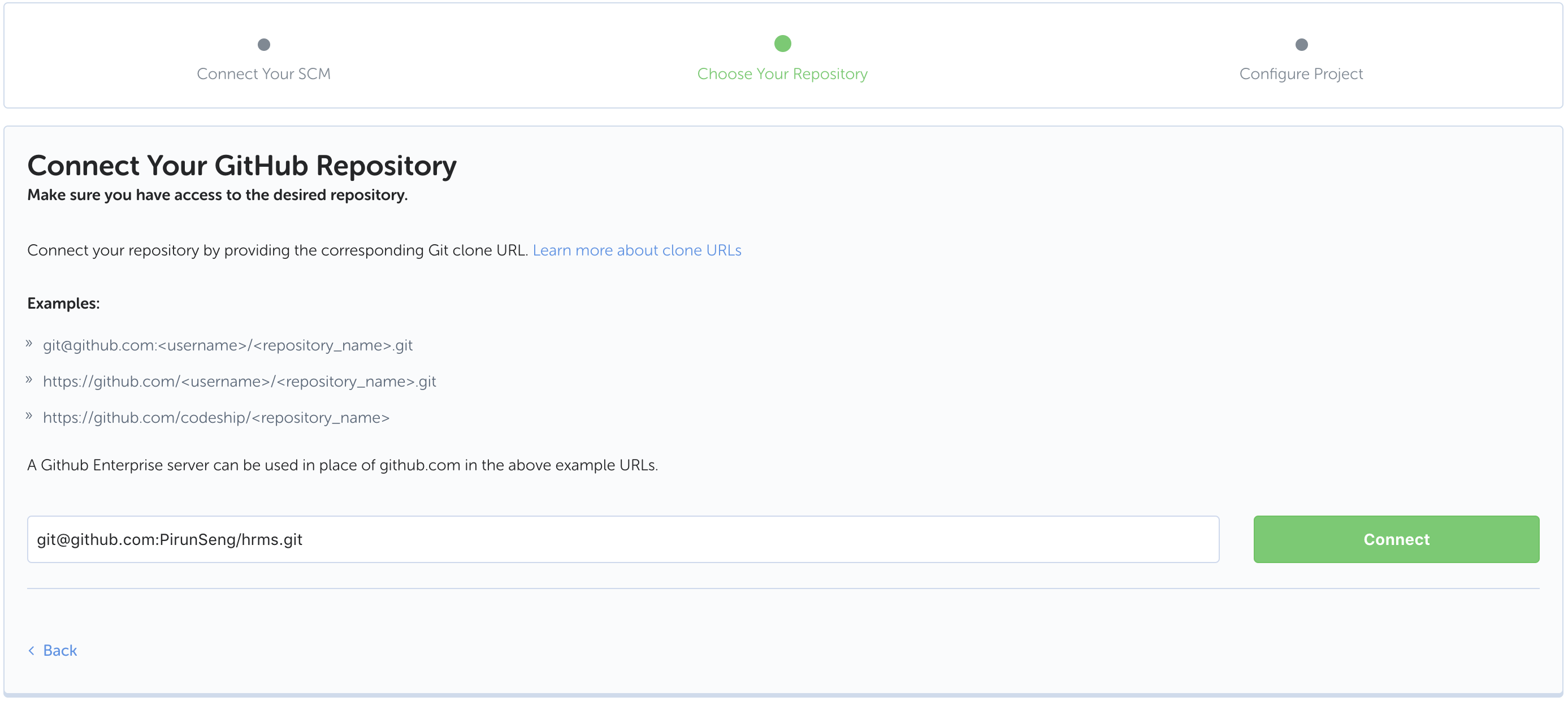
In my case, I click on Github and I’ll come to this page in which I will have to put corresponding Git clone URL so that my repository and Codeship is connected.

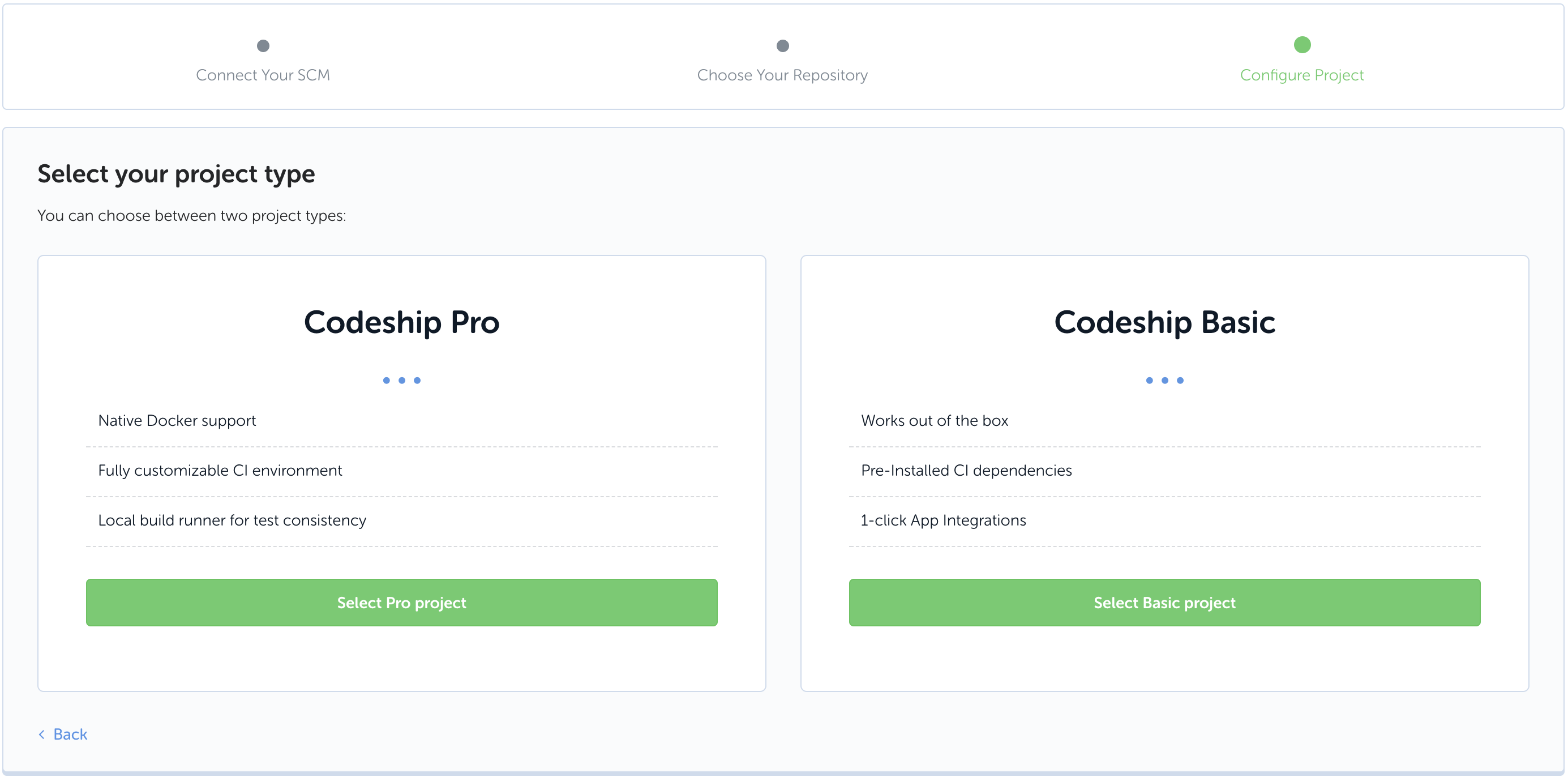
At the project types selection section, click on Select Basic project

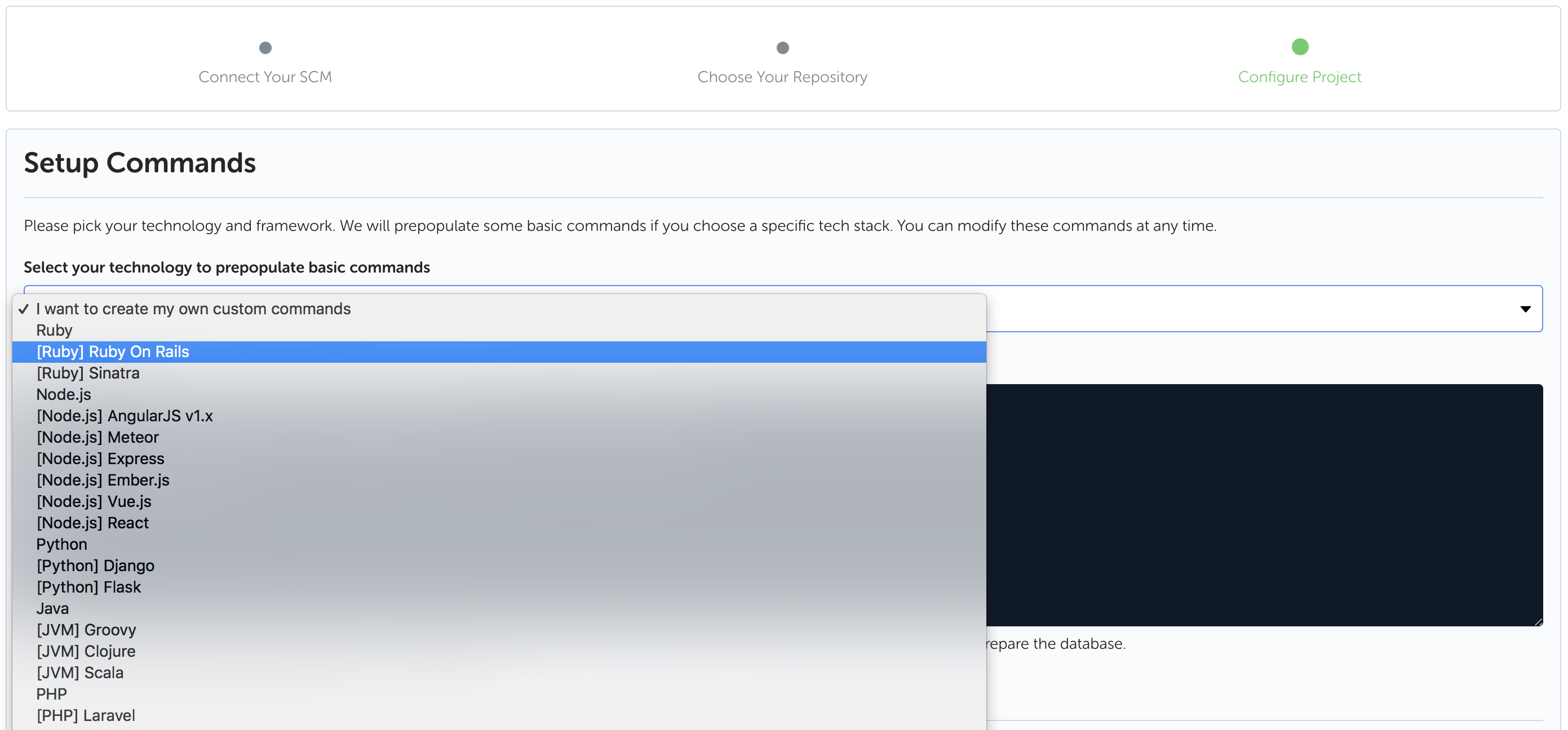
Last but not least, we need to choose the setup command. These are the pre-installed languages, frameworks and dependencies as I have mentioned above. Choose the one you are working on. In my case, I will want to choose Ruby on Rails since I’m building a web app with Ruby on Rails.

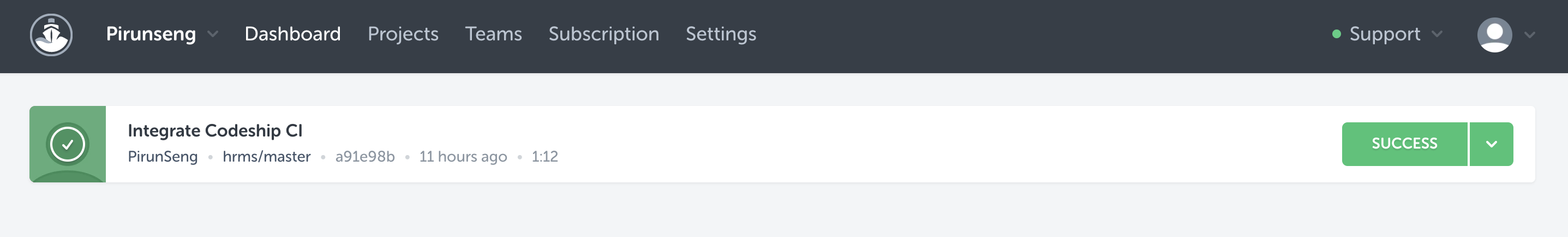
Click Save and go to dashboard, you should see your first build status.

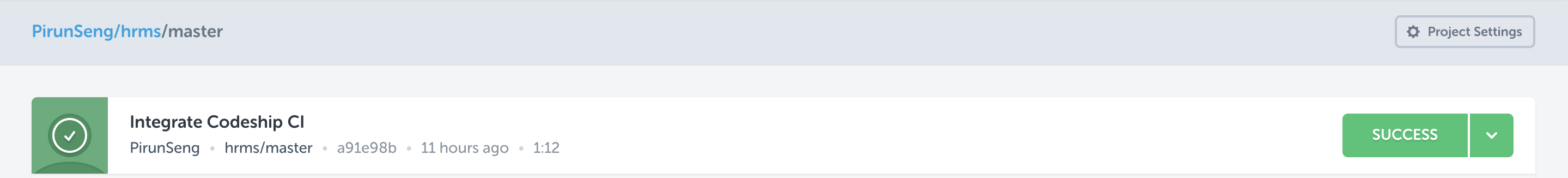
The very last step (optional but recommended), we should display the build status on our repository using Codeship build status API. To do so, you might want to click on the build status, then click on Project Settings.

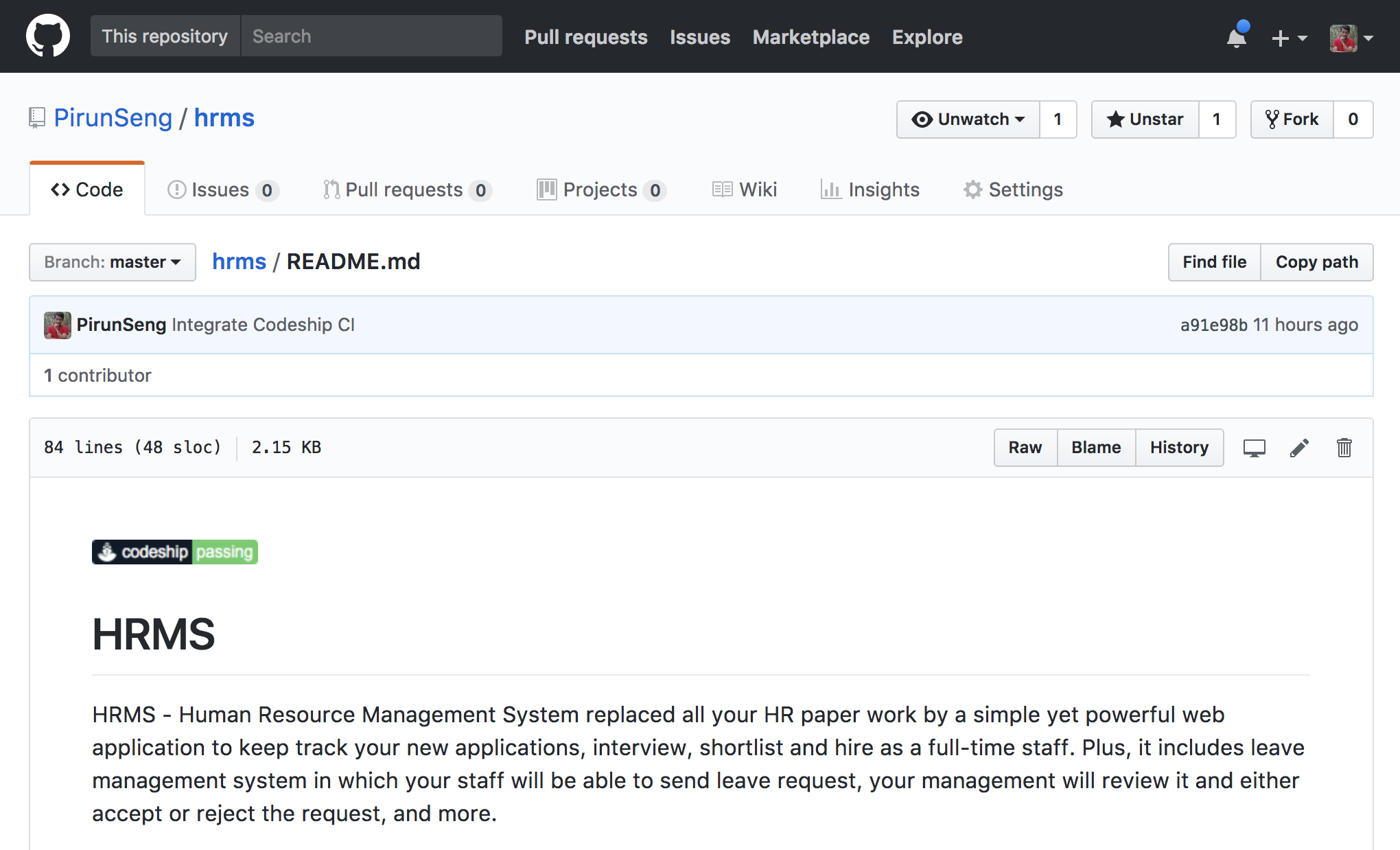
On the General tab, and at the Status Images section, we can use any of the image we would like to show the current status of our project. In my case, I use the Markdown Syntax. I put it in the README of my project, and here how it looks on my Github repository of the project I have connected to Codeship.

It has been a long day already, hasn’t it?
Hope you enjoy it!